You must be aware of the Popular Wordpress Template Revolution Style.... Now it is available for blogger.. The full collection of revolution style is available for you here -
- Revolution Crunch
- Revolution Lifestyle
- Revolution Code - Blue
- Revolution Code - Gray
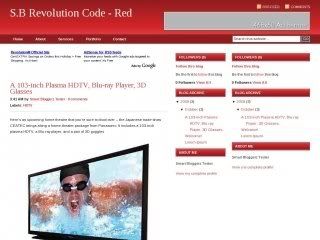
- Revolution Code - Red
Features of these Templates:
- These Templates are 3 column fixed with Sidebars at right.
- These Templates are optimized for advertising.It has got more than 4 perfect areas for advertising.
- It has got inbuilt site-search Engine.
- These Templates have date widget at Top left that shows the current date.
- These Templates have two CSS Menus.
- These Templates are magazine style templates and has got the professional look.
- So Now Let’s look at these templates one by one and you decide which is the best for you.
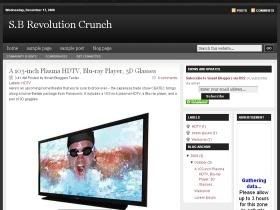
Revolution Crunch
Revolution Crunch is originally a magazine style wordpress theme.It is 3 column fixed and is optimized for advertising.

Configuration -

To customize Top Menu , find the following code and edit with your own link.
<div id='NavbarMenuleft'>
<ul id='nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li>
<a href='#'>Sample Page</a>
<ul>
<li>
<a href='#'>Sub Page #1</a>
<ul>
<li><a href='#'>Sub Sub Page #1</a></li>
<li><a href='#'>Sub Sub Page #2</a></li>
<li><a href='#'>Sub Sub Page #3</a></li>
</ul>
</li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
<li><a href='#'>Sub Page #4</a></li>
<li><a href='#'>Sub Page #5</a></li>
</ul>
</li>
<li><a href='#'>Sample Post</a></li>
<li><a href='#'>Blog Page</a></li>
</ul>
</div>
SUB MENU

To customize Top Menu , find the following code and edit with your own link.But if you are a Google Adsense user then i suggest you to use long Link unit here.
<div id='subnavbar'>
<ul id='subnav'>
<li>
<a href='#'>Community Events</a>
<ul>
<li>
<a href='#'>Sub Category #1</a>
<ul>
<li>
<a href='#'>Sub Sub Category #1</a>
</li>
<li>
<a href='#'>Sub Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Conferences</a>
</li>
<li>
<a href='#'>Get Connected</a>
</li>
</ul>
</div>
Revolution Lifestyle
Revolution Lifestyle is Magazine style almost similar to Revolution Crunch which you saw above. This template is able to recover some of the drawbacks of the Revolution Crunch Blogger Template.

Revolution Code - Blue
Revolution Code Blue is a 3-column Widget-ready template.

Revolution Code - Gray
Revolution Code Gray is a 3-column Widget-ready template.

Revolution Code - Red
Revolution Code gray is a 3-column Widget-ready template.